Với tiện ích bổ sung này, bạn có thể hiển thị các chủ đề / bình luận phổ biến nhất được đăng trong ngày, tuần, tháng, năm, mọi thời điểm và với khoảng thời gian ngày tùy chỉnh. Bạn cũng có thể đặt giới hạn để hiển thị chủ đề/ bài đăng của các diễn đàn cụ thể.
Sau khi cài đặt xong Addons, vào Appearance/widgets và làm như sau:

Với hình ảnh trên sẽ hiển thị những bài viết có nhiều like theo thống kê, sau đó thiết lập như hình ảnh sau:

Lưu ý khi thiết lập:

Tạo widget dạng HTML

Lưu ý:

Với cách này có thể làm được nhiều dạng khác như:
- Thống kê ngày sinh thành viên, bài like nhiều, xem nhiều v.v...
- Thậm chí có thể tùy chỉnh cài đặt những đoạn mã quảng cáo hoặc banner ....
Code chèn vào có thể tùy chỉnh hoặc copy y chang, đã thử ở những style gốc hoặc style cài mới vào.
Cảm ơn bạn hacobi1102 đã chia sẻ code.
Sau khi cài đặt xong Addons, vào Appearance/widgets và làm như sau:
Với hình ảnh trên sẽ hiển thị những bài viết có nhiều like theo thống kê, sau đó thiết lập như hình ảnh sau:
Lưu ý khi thiết lập:
- Widget key: Người dùng tự đặt key theo dạng chữ latinh không dấu (bắt buộc phải có)
- Title: Tên của widget này (có thể để trống)
- Maximum entries: Số lượng bài cần hiển thị (mặc định là 5)
- Most liked posts: Thống kê bài theo ngày/tuần/tháng/năm. Nếu chọn thống kê theo ngày thì qua 0h là những bài thống kê của ngày trước sẽ bị ẩn và hệ thống lại tiếp tục thống kê để hiển thị bài cho ngày tiếp theo. Nếu diễn đàn có số lượng bài đăng ít thì theo cá nhân mình nên chọn thống kê theo tuần hoặc tháng để tránh những bài thống kê bị ẩn khi qua ngày.
- Forum limit: Lựa chọn những box nào muốn hiển thị. Có thể kết hợp nút Ctrl + click chuột trái để chọn những mục cần hiển thị.
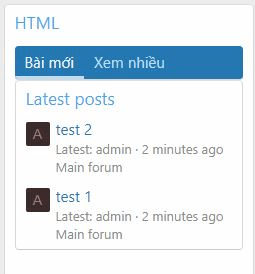
Tạo widget dạng HTML
Lưu ý:
- Bắt buộc phải ghi vào
- Có thể để trống
- Tick chọn vào Forum list: Sidebar để hiển thị bên cột phải, số 1 trên hình là vị trí hiển thị đầu tiên
- Chèn code sau vào
Mã:
<h2 class="yhdd-widget-tabs block-tabHeader tabs hScroller" data-xf-init="tabs h-scroller" data-state="replace" role="tablist"> <span class="hScroller-scroll"> <a class="tabs-tab" id="forum_overview_new_posts" role="tab">Bài mới</a> <a class="tabs-tab" id="bai_xem_nhieu" role="tab">Xem nhiều</a> </span> </h2> <ul class="tabPanes yhdd-widget-tab"> <li role="tabpanel" aria-labelledby="forum_overview_new_posts"> <xf:widget key="forum_overview_new_posts" /> </li> <li role="tabpanel" aria-labelledby="bai_xem_nhieu"> <xf:widget key="bai_xem_nhieu" /> </li> </ul> <xf:css> .yhdd-widget-tabs { border-radius: 4px; overflow: hidden; } </xf:css> - Advanced mode: Tick chọn là sẽ không hiển thị tiêu đề của block này.
Với cách này có thể làm được nhiều dạng khác như:
- Thống kê ngày sinh thành viên, bài like nhiều, xem nhiều v.v...
- Thậm chí có thể tùy chỉnh cài đặt những đoạn mã quảng cáo hoặc banner ....
Code chèn vào có thể tùy chỉnh hoặc copy y chang, đã thử ở những style gốc hoặc style cài mới vào.
Cảm ơn bạn hacobi1102 đã chia sẻ code.
